Tutorial Buat Quote Dalam Entri
Wah rajinnye saye buat tutorial. Yang benornye..Tutorial yang saye dah godek2 dan study-study tu, pastu saya dah karang2 tu saye save draft dah. Cuma tinggal lagi ayat sangat lintang pukang. So, bila saya buat cleaning blogspot, saya ternampak la entri lama yang terperap. Hari ni baru nak publish!
Tutorial kali ni adalah camne nak buat kotak quote dalam entri kite kan. Ye mari! Mari!
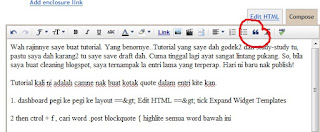
1. dashboard pegi ke pegi ke layout ==> Edit HTML ==> tick Expand Widget Templates
2. ctrl + f , cari .post blockquote { highlite semua word bawah ini
.post blockquote {
margin:1em 20px;
}
3. copy dan pastekan semua itu dengan code ini
.post blockquote {
background: #FFCC99;
-moz-border-radius-topleft: 10px;
-moz-border-radius-bottomright: 10px;
padding: 6px;
Border: 1px solid #ff0d62;
margin:1em 20px;
}
4. sekarang kita belajar.
.post blockquote {
background: #FFFFCC; ( bold : ini background belakang warna kuning) korang boleh ubah dekat sini
-moz-border-radius-topleft: 10px; -moz-border-radius-bottomright: 10px; ( bold : ini border dia. kalau nak ubah, just ubah top atau bottom suka hati. sendiri bereskperimen)
padding: 6px; ( JANGAN usik )
Border: 1px solid #ff0d62; ( ini border color merah. kalau nak tukar line dia tebal, tambah lagi 1 kepada 5 atau 10px.
solid adalah garisan lurus. contoh ___________
dotted adalah garisan titik² contoh .........................
dashed adalah garisan putus² contoh _ _ _ _ _ _ _
margin:1em 20px; ( JANGAN usik )
}
5. Ok tak? Sila save.
6. Buat entri baru dan tulis lah sesuatu kemudian highlite semua word anda kemudian tekan quoate tu dan lihatlah hasilnyer ye...



owh begitukah?
ReplyDelete